alana elworthy
bscdigitalmedia
contact
about
weekly-
reading
hotglue
portfolio building
processing
mobile-app
mobile app
development - tutorial
The development of my app began with an introduction to the software I would be using - App Furnace. This website and software is really simple to use and makes it very easy to create apps internally. (this means I can demonstrate the app on my phone but not distribute it) to get the code which app furnace uses for my own I would have to buy it from them. But for the purposes of this project I have a free account.
You can access the app furnace website by clicking on the logo>
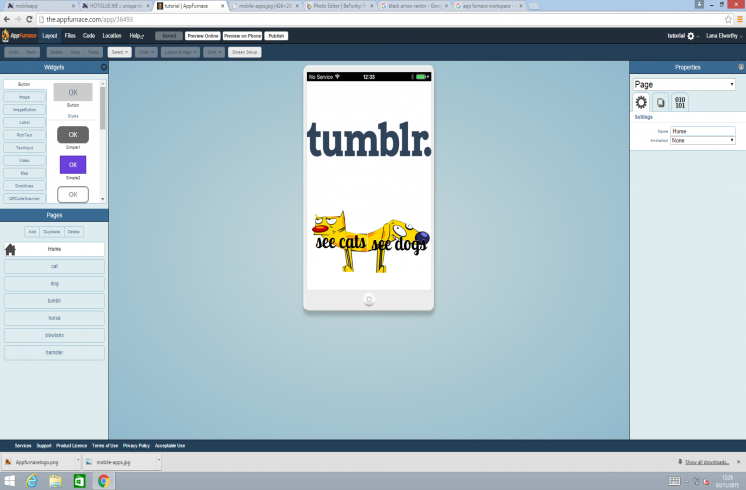
I have shown the layout for the workspace below:

As you can see from the image on the right, the navigation on AppFurnace is fairly simple. you drag buttons, images and videos from the 'Widgets' section, onto the screen in the middle. Then you can name, manipulate and code these items including linking them to a new page. Your pages are shown in the 'Pages' section, and you can add delete and duplicate pages here. In the top bar, which is currently set to 'Layout' you can also look at the code and view your files.
You can then preview your app using the 'preview online' tool, alternatively you can preview on your phone, which gives you a QR code to scan into the appfurnace player, so you can test the app on your device.
LEFT:
Here is the code I used in my app tutorial. This code randomly selects a number from 1-30 and displays the image that is named that number.
BELOW: I have demonstrated my app in the video
mobile app
development - zoo app
Conclusion
I really enjoyed creating this app, quite a few of my friends thought that I should actually create this! I think in this day and age people love time-wasting apps. Things to do whilst they are on the bus, waiting in a queue, etc. So I think this is perfect for that.
I decided to create an app for Bristol Zoo, as a tool for guests to use while they are visiting.
I hoped this would include a GPS locator so that guests could arrive in an area and have information pop up based on the area they were in. I knew that Bristol zoo didn't already have an app like this and so i consulted their website for information I might like to include, also I researched some existing zoo applications.
a few of my initial structure ideas - how i would present the information.
ABOVE: an idea of how my pages would work and how many I might need.
I realised early on that I needed to keep the navigation bar to constantly be at the bottom so I thought about that during the whole design process. I also mapped out zones using a map of the zoo and google maps so that I could use the location tool.
BELOW: here is the toolbar for creating zones in appfurnace.
research
In conclusion, I thought that I created an app which had a good use and requirement. I think that aesthetically it looked very good and I had the fundamentals for a good product. When a few of my friends tested with me they said that they preferred my first tutorial app because it was 'something i would want to use' I guess the problem with the zoo app is that it isnt required more than once, unless you're a frequent visitor to a zoo. I think in the future I would have tried to code more instead of creating the pages in photoshop. But overall I think my app was a success.
mobile app
created by Alana Elworthy
using Hotglue
source:
https://lh3.googleusercontent.com
/KlfrSiiSr4MkzcKehsbV_lK-r4Hz1ggNU46r-htCLrm3CZ68LH93o18BvIsaVNDY4KA=h900
references